‚We’re not designing pages, we’re designing systems of components‘—Stephen Hay.

Obwohl ich noch nicht so ganz durchsteige, wie genau das Setup läuft, halte ich das Projekt Patternlab.io – Demo hier – für sehr beobachtenswert.
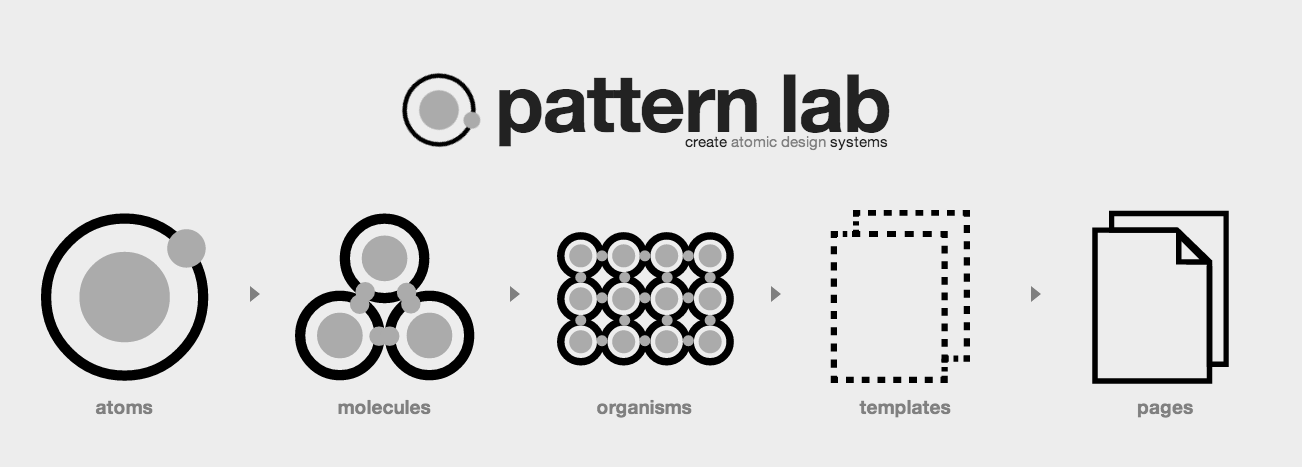
Atomic Design heisst der Ansatz, bei dem es darum geht, eine (entwicklungsfreundliche!) Komponenten Library für Webprojekte zu erstellen und kontinuierlich zu pflegen statt endlose Seiten auszugestalten. Elemente werden unterteilt in Atome, Moleküle, Organismen, Templates und Pages.
Jenny und ich verfolgen den Ansatz des ‚Komponenten-statt-Seiten-Designs‘ schon lange, indem wir GUI Libraries (mit Photoshop) erstellen, in denen wir wir Seiten auf Templates reduzieren/herunterbrechen, um die Konsistenz von Webprojekten zu gewährleisten, wiederkehrende Elemente mit allen Status abzubilden und keine Zeit in unnötige, 90s-like-komplette Blümchen-Seitendesigns zu verschwenden, die man besser investieren kann.
Zudem dient es als Referenztool für die Entwicklung.
Trotzdem ist man natürlich immer auf der Suche, wie man das alles besser machen kann, statt in statischen, unflexiblen Dokumenten wie z.B Photoshop oder PDF Files.
HTML Templates würden sich natürlich anbieten, aber damit ist teilweise ohne tiefere Frontendkenntnisse gerade z.B. mit jQuery & Konsorten immer noch nicht das Problem gelöst, wie man bestimmte Interaktionen, Verhalten oder Animation kommuniziert.
Daher steht patternlab.io (nein, es ist kein UI Framework!) für mich auf der to watch & to do List.
+++ patternlab Source & Demo
+++ Artikel von Brad Frost über das Projekt
+++ Patternlab on Github
Im folgenden Video wird patternlab auf der Beyond Tellerrand 2014 vorgestellt:
Brad Frost – Atomic Design – beyond tellerrand 2013 from beyond tellerrand on Vimeo.