
Organizing and structuring the Chaos
If you want to build an easy to use and appealing piece of software, writing Scenarios for your Usergroups is not a new thing and has been around for a while – User Scenarios are a really great and powerful conceptual Design Tool.
Writing Scenarios does help us to think much more in a way like our Users do and to rethink and reflect the Design / IA we’re building.
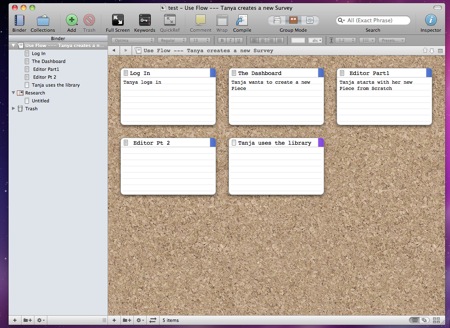
Today I found a Mac Desktop Tool, originally made for Screenwriters/Writers called „Scrivener“ which seems perfect in helping us building these narrative User-Stories/Flows/ Scenarios with a simple non-linear approach, working with adjustable index cards on a corkboard, according to interaction design, which is definitely a non-linear design process.
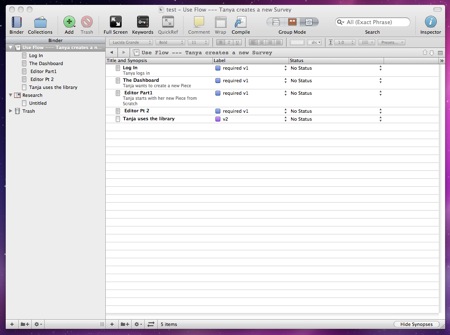
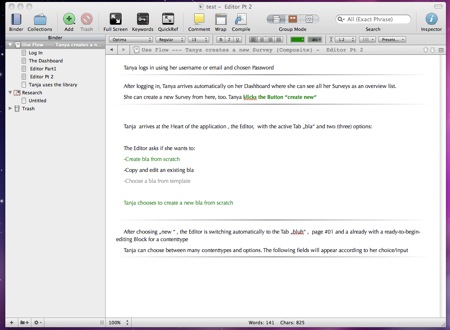
There are different view modes available ( list, cards, etc..) and you can write the underlying story containing a little more depth of what should happen „behind“ each index card – you’ll find there also very customizable labeling options ( name them e.g. something like „required in v1“ or „nice to have“ or „later“ ) which will allow you to write down your conceptual ideas quickly and save them for a later Version of the Product – but already within the flow.
Features included : Creating Folders, Insert Images, Export etc.. There is an extra Folder for all the Research Stuff perfect for quick reference since you’re able to put all the related things in just one place, what I think is pretty cool.


I think this is a really GREAT Tool to do structural and conceptual work before and during the Design Process, due it allows you to generate a much more human centered approach to the „Product Backlog“ of what is required instead of boring written spec lists without knowing the WHY of the „requirements“ and the Users Goals and Needs.
Cost: $45, 30 Days Trial free
+++http://www.literatureandlatte.com/scrivener.php
By the way, there is a similar interesting iPad app too, called „Index Card“ .
P.S. I hope my written English is not too bad, since this is my first Article in English – trying to switch this blog to English, due the Interaction/UX Design Community is an international one and we should share all the interesting things and not exclude people due languages :)
6 Antworten
Always looking for great tools like this one. Will test-drive it. Thanks for the hint Stefanie :-)
Great finding! Thanks for sharing. Built some OmniOutliner templates this weekend for CRCs and user stories. When eye candy isn’t a must have, OmniOutliner can serve those tasks too.
By the way, when you press space bar after CMD-Shift-4 you can take a screenshot of (precisely) just a window. :)
Thanks for the informative article. I haven’t thought about using Scrivener for User Scenarios. Do you have any book recommendations for writing User Scenarios in general?
Your english is just perfect. I look forward to many more articles.
The great thing about „Index Card“ is that you can combine it with Scrivener, write your stuff on the iPad and synchronize it afterwards with Scrivener. Really cool and handy (and I like using Scrivener even writing long letters with it – not to mention online texts).
Thank you for all your comments :)
@Michael thanks for the tip with index card, i didn’t know about that yet , will definitely try this out:)
I really like this tool – and it’s so great because you can collect all your research stuff & links at ONE single place, as mentioned.
Another very useful feature is that ‚linking back scenes‘ stuff as mentioned by David Hewson in this post: http://www.davidhewson.com/blog/2011/10/17/scriveners-dead-simple-way-to-link-scenes.html
@Ferdinand have you already checked out ‚Storytelling for User Experience: Crafting Stories for Better Design‘ by Whitney Quesenbery? http://rosenfeldmedia.com/books/storytelling/ Another classic book is: ‚Designing for the digital age‘ by Kim Goodwin from Cooper.