Farben sind ja nicht ganz unwichtige Informationsträger. Sei es darum sich einfach nur mal inspirieren zu lassen, oder die passenden Kombinationen zu einer vorgegebenen zu Farbe finden – bei der Gestaltung immer ganz nützlich: diverse Colorschemetools & Pickers, die helfen, Farbharmonien herzustellen.
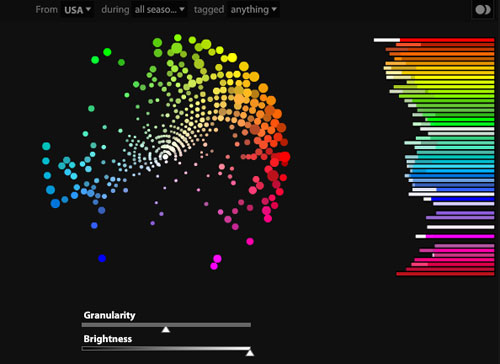
Adobe Kuler –

Der Klassiker, lässt eigentlich keine Wünsche offen, man kann eigene Farbschemen erstellen, nach versch. Kriterien wie z.B . Komplementärfarben, oder Abstufungen. Exportfunktion für die Paletten in Illustrator und Photoshop vorhanden.
Mir gefällt an Kuler, das es hauptsächlich mit Emotionen arbeitet, man kann also nach Schlagwörtern suchen wie z.B „early morning“ – super zur Inspiration.
Gibt es übrigens auch als Desktop AIR Applikation.
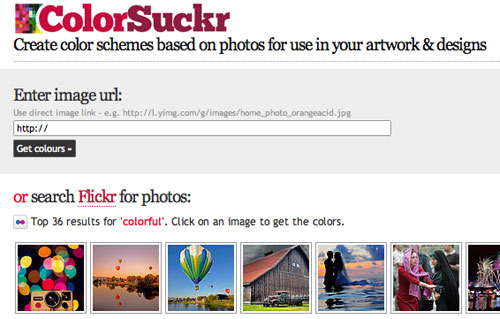
ColorSuckr

Erstellt Farbschemata von Photos -einfach Bild URL angeben, und los gehts. Man kann sich anschliessend zu jeder einzelnen Farbe dann noch die verschiedenen Farbschemata anzeigen lassen – sehr nettes Tool.
Nach diesem Prinzip arbeitet übrigens auch der Color Palette Generator von Degraeve.
Umgekehrt arbeitet Multicolr Search Lab :
Man wählt eine Farbe aus der Palette aus, und bekommt eine farblich passende Bildauswahl von Flickr präsentiert – schön für Moodboards. – Offtopic, aber dennoch ebenso für Moodboards interessant ist das Visual Search Lab , welches eine Bildauswahl nach Stichworten liefert.
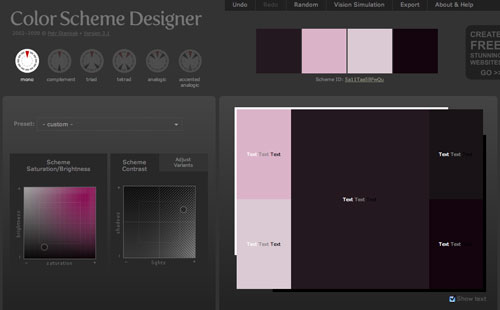
ColorSchemeDesigner

Tolle Alternative zu Kuler, erstellt ebenfalls Palettten für Photoshop und Gimp kann und sogar ein passendes HTML/CSS File aus dem Browser exportieren.
Mit dem ausgewählten Schema lassen sich ebenfalls Previews für verschiedene Seherkrankungen darstellen. Stichwort Accesibility.
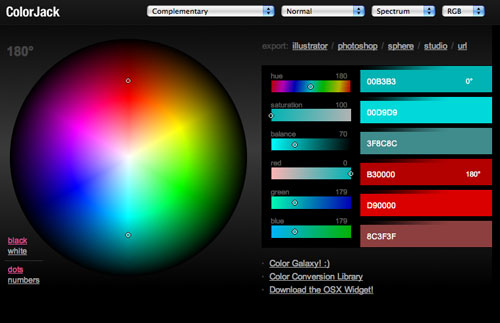
ColorJack

Unterstützt ebenfalls den Export der Paletten nach Photoshop & Illustrator. Gibt es auch als Mac OS Widget.
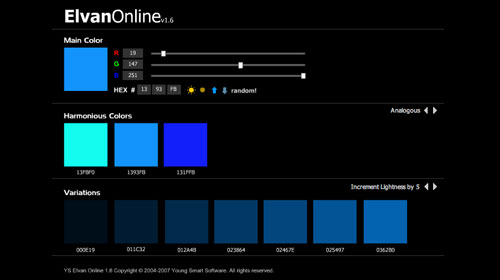
Elvan Online

Auch hier kann man entweder mit Slidern arbeiten, oder direkt HEX Codes eingeben, sehr nette webapp, die auch etwas Theorie-Input liefert.
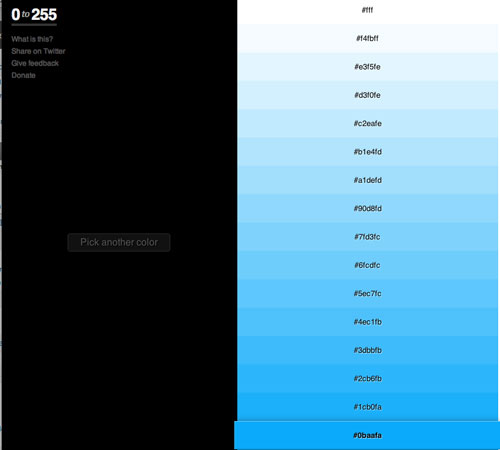
0 to 255

schlanke, sehr nette Webapp, mein persönlicher Favorit neben Kuler.
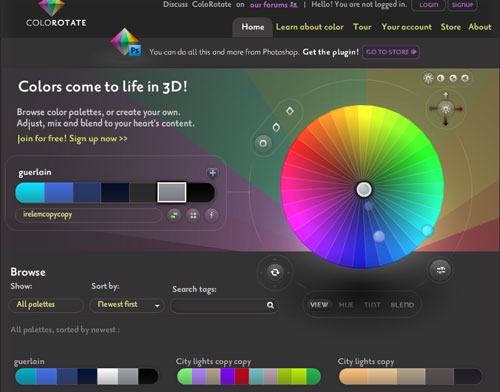
ColoRotate

Auch ein großartiges Onlinetool, mir persönlich allerdings nen Tick zu überladen – unterstützt eigenen Bilderimport und arbeitet ebenfalls mit Emotionen/Tags. Für 9$ kann man auch ein Photoshop Plugin kaufen.
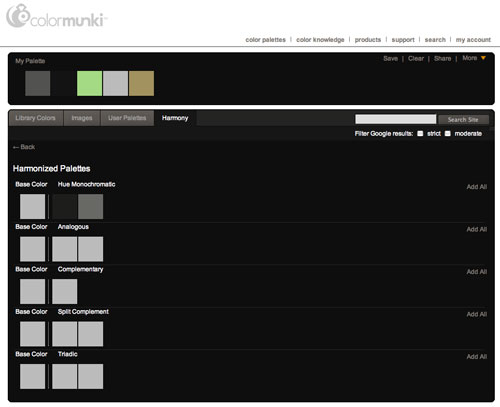
Color Munki

ColorMunki ist bestimmt eines der professionellsten Tools, daher auch super für Print geeignet – allerdings kostenpflichtig. Man kann es aber natürlich vorher umsonst ausprobieren.
Weitere OnlineTools:
Color Lovers
Easy RGB
http://colorblender.com/
Accesibility Color-Tools
Colour Contrast Check
Color Contrast Check ist ein sehr nettes Tool um den Farbkontrast zu überprüfen – äussert wichtig wenn es um Lesbarkeit & Accesibility geht – leider auch oft sträflich vernachlässigt.
Es gibt sehr viele sehbehinderte (- und damit meine ich nicht nur steinalte oder Farbenblinde Personen) Menschen, denen so das Leben am Bildschirm wirklich unnötig schwer gemacht und die Benutzbarkeit der Seite fast unmöglich gemacht wird.
Einfach Vorder und Hintergrundfarbe eingeben, und schon erscheinen die Ergebnisse nach Helligkeit, Komplementärkontrast und diversen WCAG (Web Content Accessibility Guidelines) Spezifikationen/Konformitäten unterteilt
Color & Culture
Welche Farbe hat „Glücklich“ in China? Oder „Trauer“ in Afrika?
Auf den ersten Blick super Infografik über die Bedeutung von verschiedenen Farben in unterschiedlichen Kulturen – leider am Bildschirm etwas schwer zu lesen. Auf jeden Fall einen Blick wert!
http://www.informationisbeautiful.net/visualizations/colours-in-cultures/
Color Converter Tools
Color Converter, –> CMYK ,RGB, HEX
Für das iPhone / iPod touch ist auf jeden Fall Palettes einen Blick wert – auch in der kostenlosen Version.