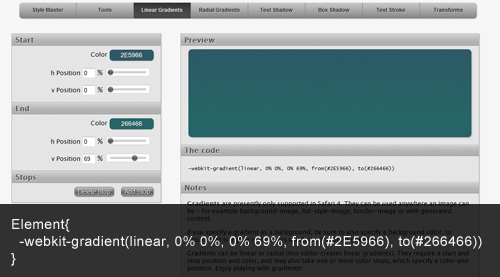
 Webkit unterstützt ja bislang als einziger Browser die CSS 3 Eigenschaft „Gradient“ // Property: -webkit-gradient (Farbverläufe linear & radial) So kann man hübsche Buttons also in Zukunft ganz ohne Grafiken basteln – wie gesagt funktioniert das ganze leider ausschliesslich ab Safari 4 – also bei der Anwendung der Eigenschaft bitte niemals vergessen einen Fallback mit einer Hintergrundfarbe für die Browser zu schreiben, die das nicht unterstützen. Wer nun auf jeden Fall per CSS seine Farbverläufe gestalten möchte, dem sei der Gradient Generator von den Westciv Tools empfohlen. Einfach die gewünschten Farbwerte & Einstellungen wählen, und den CSS-Code generieren lassen. Ich persönlich finde ja ein 1px breites Hintergrundbild, welches wenigstens browserübergreifend funktioniert, momentan immer noch die bessere Wahl – trotzdem ein nettes Tool, welches man sich ja mal vormerken kann und mit rumspielen kann ;) http://webkit.org/blog/175/introducing-css-gradients/ http://westciv.com/tools/gradients/
Webkit unterstützt ja bislang als einziger Browser die CSS 3 Eigenschaft „Gradient“ // Property: -webkit-gradient (Farbverläufe linear & radial) So kann man hübsche Buttons also in Zukunft ganz ohne Grafiken basteln – wie gesagt funktioniert das ganze leider ausschliesslich ab Safari 4 – also bei der Anwendung der Eigenschaft bitte niemals vergessen einen Fallback mit einer Hintergrundfarbe für die Browser zu schreiben, die das nicht unterstützen. Wer nun auf jeden Fall per CSS seine Farbverläufe gestalten möchte, dem sei der Gradient Generator von den Westciv Tools empfohlen. Einfach die gewünschten Farbwerte & Einstellungen wählen, und den CSS-Code generieren lassen. Ich persönlich finde ja ein 1px breites Hintergrundbild, welches wenigstens browserübergreifend funktioniert, momentan immer noch die bessere Wahl – trotzdem ein nettes Tool, welches man sich ja mal vormerken kann und mit rumspielen kann ;) http://webkit.org/blog/175/introducing-css-gradients/ http://westciv.com/tools/gradients/