
„Design is a Process – much more than making things look pretty“
Angeregt durch verschiedene Diskussionen, ob Wireframes zum Gestaltungsprozess einer Webseite denn von Nöten sind, oder eher als Zeitverschwendung angesehen werden und man lieber sofort einen komplett fertigen Gestaltungsvorschlag mit Farben, Schriftarten und Blümchen abliefert, habe ich mir mal meine Gedanken dazu notiert.
Was sind Wireframes?
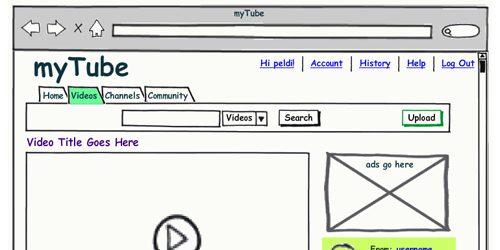
Wireframes sind rein strukturelle erste Layouts ohne jegliche Gestaltung. Man kombiniert sie gerne mit “klickbaren“ Dummies (Protoypes) der entstehenden Webseite, um zu sehen & überlegen, wie Elemente am günstigsten platziert werden, was wann wo passiert & wie Prozesse interagieren. Sozusagen sowas wie ein visueller Blindtext für die gesamte Webseite.(s. Screenshot von Balsamic Mockups, oben)
„Verschwenden wir nicht Zeit?“ „Wer soll das bezahlen?“ – sind leider oft gehörte Aussagen, wenn es um die konzeptionelle Phase mithilfe von Wireframes (eventuell inkl. Prototyping) eines Interfaces /Webseite geht.
Stop. Wireframes sind toll. Alle profitieren davon: Kunde, Entwickler & Designer. Benutzerführung & User Experience zusammen mit dem Kunden entdecken macht Spass und bringt alle Beteiligten weiter.
Warum?
- Es ist überhaupt keine Zeitverschwendung, im Gegenteil: Der Kunde ärgert sich am Ende nicht über kostspielige Änderungen , wenn das Projekt dann einige Zeit „live on Air“ ist und man plötzlich anfängt, darüber zu reflektieren & nachdenkt, was vielleicht besser gewesen wäre, sowie auch erstes Feedback, Fragen und Anregungen von Endnutzern bekommt.
- Kostet zuviel? Lieber von vorne herein etwas mehr einkalkulieren & dementsprechend beraten – bzw. als Kunde: sich beraten lassen. Es erspart allen beteiligten Parteien Frust.
- Der Kunde wird in diesen frühen konzeptionellen Designprozess stark mit eingebunden, was auch wiederum für den Designer & die Entwickler sehr (!) wichtig ist, um eventuelle nachträgliche strukturelle Unklarheiten direkt in dieser sehr frühen Projektphase zu umgehen und zusammen mit dem Kunden Lösungsansätze zu finden.
Dem Kunden hilft dies auch, denn an dieser Stelle muss man sich gezwungermassen mit seinen Zielen auseinandersetzen – und zwar völlig unvoreingenommen durch einen fertigen Designvorschlag. Erstmal keine störenden Farben & Typografie usw…. Kommt viel später.
Man kann sich so also zuerst ganz klar auf das wichtigste – nämlich auf die reine Struktur– konzentrieren.
Und sich fragen: Was genau will ich erreichen? Für wen? Und warum? Und diese Ziele zu wissen, bzw. herauszufinden ist essentiell für den Designer, denn… - …der Designer kann & wird somit in Absprache mit den Entwicklern ein passenderes & zielorientiertes Design entwerfen, da er ja die Ziele der Webseite im Prozess mit dem Kunden erörtert hat. Das hat wiederum einen positiven Aspekt auf die gesamte letztendliche Darstellung der Webseite ( zufriedene Benutzer, „joy of use“ , wachsende Besucherzahlen, Interessenten, Käufer…)
- Der Kunde bekommt ein völlig anderes Verständnis für das Medium Web. Er entdeckt, er ist involviert in einen Prozess – sprich: in die Benutzerführung. Und das ist gut weil….
- ….es wird klar, was dem End-User in der Benutzung unverständlich erscheinen könnte, oder worauf man mehr fokussieren sollte. Man ist in dieser Phase nämlich durch nichts visuell abgelenkt, und durch das Prototyping mit einem sog. Clickdummy erfährt man am „eigenen Leib“ das dies und jenes vielleicht doch nicht sinnvoll ist, bzw. problematische Stellen können einfach früher erkannt & gebannt werden. :)
- Falls gewünscht, kann man bei komplexeren Interfaces oder Anwendungen erste Usabilitytests schon in dieser sehr frühen Designphase durchführen, oder User Szenarios anhand verschiedener Benutzergruppen definieren oder mal einfach durchgehen. All dies ist für einen Designprozess sehr wichtig. Es fallen mitunter Dinge oder problematische Stellen auf, die man vorher vielleicht so nicht so bedacht hat. Spart ausserdem Zeit & Nerven im Nachhinein.
Ich denke dieser Prozess ist ein enorm wichtiger Schritt. Der Kunde fühlt sich nicht übergangen & erschlagen von 5 fertig gestalteten statischen Bildern, die seine spätere Webseite repräsentieren sollen – „Hier, bitteschön. So könnte ihre Webseite aussehen“ – , deren Zusammenhang er event. gar nicht verstehen kann, weil ihm die Interaktion fehlt: das Entdecken & das Erlebnis wie was zusammengehört &- hängt, und er sich in erster Linie auf das visuelle (Farben, Formen, Bilder, Schrift) konzentrieren wird, was in diesem Fall auch völlig normal ist.
Darauf folgen dann eventuelle endlos-Diskussionen über erst einmal unwichtige Elemente wie Farben, verwendete Schriftarten etc….
Im Nachhinein ein strukturelles Problem zu lösen kann sehr zeitaufwändig werden, weil sich dadurch eventuell wiederum andere Baustellen auftun. Das dürfte weder im Interesse des Kunden, noch in dem der Entwickler & Designer sein.
Es kommt immer darauf an…
Natürlich muss man schon etwas abwägen. Aufwändiges Wireframing & Prototyping richten sich sehr nach dem Inhalt / Thema der Seite.
Für die Mini-4-Seiten Webseite des Friseurs um die Ecke macht vor allem das Prototyping jetzt eher wenig Sinn. Für eine Anwendung, aufwändigere Webseiten oder wenn es um e-comerce/ Verkaufen geht, sollte man sich das aber schon gut überlegen.
Tools zum Erstellen von Wireframes & Prototypes:
Papier & Stift
PowerPoint o.ä.
Pencil (Firefox Extension, freeware)
Balsamic Mockup( Foto oben, Adobe Air Anwendung. Mac, Win, Linux – My favorite)
WireframeSketcher (EclipsePlugin)
Gliffy (free 30 days trial)
Lovely Charts
Flair Builder(Mac, Win, Linux)
MockupScreens (Win)
OmniGraffle Pro (Mac)
weiterführende Links:
The what, when and why of wireframes
Grey Box Methodology von Jason Santa Maria
The Boxing Glove Wireframing Technique
Design with Wireframes
Paper Prototyping ( A list apart)
Wireframes & Mockups
Don’t hide that Webite Wireframe! 5 Reasons why wireframes are critical to your site’s success
UXD: Wireframes: Much More Effective than Interpretive Dance
Beispiele:
Wireframes Magazine
Sketches, Wireframes & CSS
Flickr Set of Information Architecture
Was denkt ihr? Was fällt euch noch zu dem Thema ein?
8 Antworten
Amen! ;) Sehr gute Ausführungen zu dem Thema, viel mehr fällt mir auch nicht dazu ein. Ein vielleicht nicht ganz unwichtiger Punkt ist, dem Kunden auch klar zu machen (evtl. mehrmals, wahrscheinlich sehr sehr oft), dass es sich NICHT um den grafischen Entwurf der Website handelt. :) Sonst bekommt man unter Umständen Sachen zu hören wie: „Das sieht aber langweilig aus!“ oder „Die Farben unserer CI tauchen ja garnicht auf / die Schriftart gefällt uns nicht“ etc.
Ich denke da ist noch viel Aufklärungsarbeit nötig, ich halte die Arbeit mit Wireframes von Kundenseite her weitgehend für unverstanden. Aber das kann sich ja ändern… oder?
@Johannes: ja ist etwas lang geraten ;) …aber es musste mal raus.
Wegen der Sache von wegen Verwechselungen mit grafischen Entwürfen: Deshalb bevorzuge ich Balsamic Mockups, da kommt so eine Gefahr gar nicht in Betracht, weil doch alles sehr „gemalt“ ausschaut.
[…] 7 gute Gründe für Wireframes & Prototyping im Interfacedesign […]
Hallo,
seit einer Woche ist auch HOT GLOO *The Online Wireframe Application* am Start. Zurzeit gerade in der Betaversion und zum gratis Testen verfügbar. Einfach mal vorbeisurfen und ausprobieren!
Sind schon gespannt auf euer Feedback!
Viel Spass beim Wireframen,
Gruß aus Hamburg
WD Becvar
Wireframes
[…] aus der aktuellen Ausgabe ist fast identisch auch online im Blog der Autorin verf
[…] 7 gute Gründe für Wireframes & Prototyping im Interfacedesign […]
[…] 7 gute Gründe für Wireframes & Prototyping im Interfacedesign […]