
Die meisten Webdesigner legen immer sehr viel Wert auf einen toll gestalteten Header (Kopfbereich) einer Webseite, aber was ist mit dem Footer (folglich der „Fuß“/ das Seitenende) der Seite? Frei nach dem Motto oben hui, unten pfui – da schaut eh niemand genau hin – wird dieses Element der Webseite oft genug sträflichst vernachlässigt.
Warum eigentlich? Man kann den Footer wirklich wunderbar nutzen & gestalten, nicht nur für’s Copyright und den üblichen Paragraphenkram. (Ja, da fass ich mir auch selbst an die Nase, mein Footer hier ist auch nix besonderes ;) )
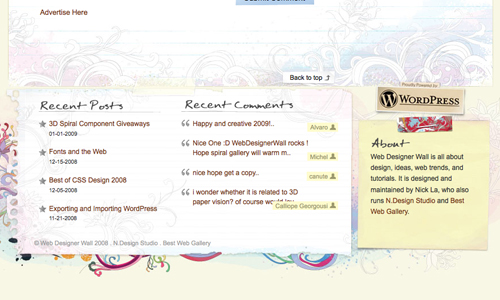
Gerade bei Blogs wird der Footer auch zunehmend als Ablage (metaphorisch sozusagen als Keller zu sehen) für z.B das Archiv genutzt, was ich persönlich eine sehr gute Alternative zum üblichen „Sidebar“-Archiv finde.
Dank Ajax und jQuery kann man auch einen tollen „Slidereffekt“ (siehe Demo) einbauen, d.h der Inhalt ist erst zu sehen, wenn der User mit der Maus über ein Element fährt oder daraufklickt. In Aktion kann man sich das bei den „Popnutten“ genauer anschauen.
Dies ist auch usability–technisch gar nicht zu verachten, man beglückt den Besucher nämlich nur mit der zusätzlichen Info wenn er, also der User, es möchte und sorgt so nicht für einen visuellen „Information-Overflow“. Gerade bei komplexen informationsgeladenen Seiten eine schöne Alternative.
Das Smashing Magazine hat schon mal einen Design Showcase über ansehnliche CSS-basierte Footer veröffentlicht, den ich euch echt ans Herz legen möchte. Viel für die Inspiration dabei, und um seinen eigenen Webseitenfooter noch einmal zu überdenken.
Hier übrigens noch der Link zu den wirklich super jQuery–Tutorials von Webdesignerwall, wie den Slider, den ich oben erwähnte – nicht nur für hartgesottene Coder: webdesignerwall.com/tutorials/jquery-tutorials-for-designers
Footerbild oben kommt von: www.webdesignerwall.com
2 Antworten
Hi, bin auf Deinen blog über farbwolke gekommen, und freue mich, dass es schon was Interessantes zu lesen gibt. :-)
Zum Thema Footer kann ich von mir sagen, dass ich ihn meist nur wahrnehme, wenn ich „zufällig“ im unteren Bereich der Webseite unterwegs bin(Agb-Suche usw.), liegt wahrscheinlich daran, dass man dort unten nicht wirklich was Spannendes erwartet.
Was natürlich nicht heißt, das man ihn nicht schön gestalten kann/soll.
Vielleicht ändert sich das ja auch mit der Zeit, wenn man merkt, dass da durchaus auch mehr Information sein kann.
grüße
gu:nther
Footer fetzen. Hier kann man nochmal einen kleine optischen Genuss für die Leute hinterherschieben, die bis ans Ende durchgehalten haben. Mein Blog leidet da noch drunter, obwohl die Anfangsidee da ist. Nur die Zeit, um’s mal richtig durchzuziehen fehlt momentan leider.
Insgesamt kann man meiner Meinung am Footer schon erkennten, ob sich jemand auch um scheinbar unwichtige Dinge einen Kopf macht, um zumindest gewisse Aufwertung zu betreiben, sei es rein kosmetischer Natur, der Usability wegen oder dem etwas gergrämten SEO-Gedanken.